
htmlの基本
■ホームページとhtmlファイル
みなさんがいつも見ているホームページはwebサーバー上にあるhtmlファイルを閲覧しています。
htmlファイルを自分で作って、webサーバーにアップロードすることで、自分のHPを作ることができます。
この授業では無料で利用できるGitHubPagesを使ってHPを公開します。

■htmlって?
htmlとはHyper Text Markup Languageの略です。
Hyper Textとは「テキストを超えた文書」という意味で、1974年にアメリカの学者テッド・ネルソンが「Computer Lib」で提言した概念です。
簡単にいうと「めっちゃすごい文書」ですね。

HPを見てわかるように、さまざまなページや文書にリンクが貼られり、画像、動画などにもリンクされ、ただの文字の集まりとは言えないですよね。
Markupというのは、文書の中に「意味」をつけていくことです。
タグという<・・・>印を使って文書に「意味」を埋め込んでいきます。

■タグ
例えば下記のように記述した場合、文字は見出しとしての「意味」を持ち、それに適した文字の大きさになります。
■<h1>見出し1</h1> 大見出し
■<h2>見出し2</h2> 中見出し
■<h3>見出し3</h3> 小出し
【見え方】
見出し1
見出し2
見出し2
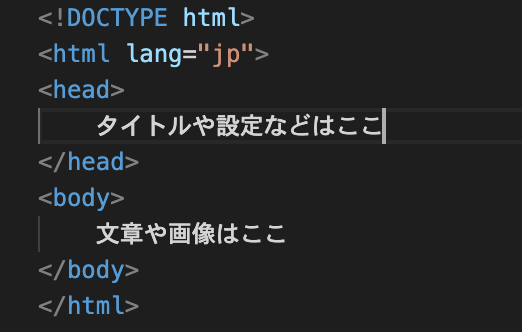
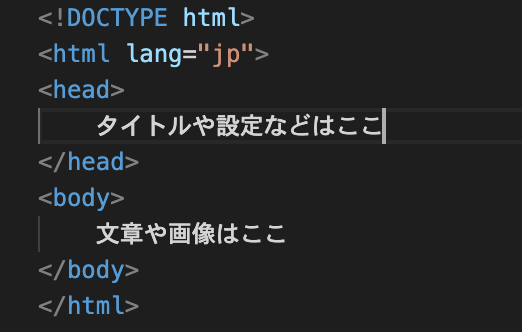
■headとbody
htmlファイルはheadの部分とbodyの部分に分かれています。

文章や画像はbodyの部分に記述していきます。
■個人情報と著作権
- HPに個人情報(住所、学籍番号等)や本人の許諾のない顔入りの写真、氏名等を載せないようにしてください。
- 誹謗中傷にあたる内容は載せないでください。
- 引用する場合は引用元を明らかにしてください。
- 外部ページにリンクを貼る場合は、自分のページではないということを明記しましょう。
例:Yhoo
明記せずにリンクを貼るとあたかも自分が作ったページのようになってしまいます。
- 情報倫理に関する神奈川大学のガイドラインに沿って、情報公開をしてください。